CKeditor 自訂工具列及字型和預設大小設定
CKEDITOR 很多專案都有採用,不過似乎不太可能直接下載解開就直接採用
雖然常有工程師都是偷懶的直接全放上去,但其實對資安及友善度來說都是不建議的
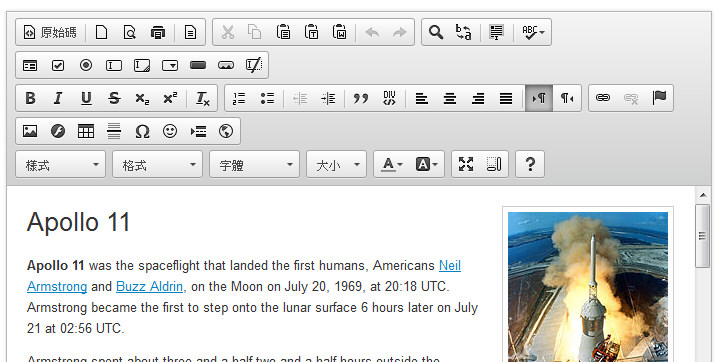
像一般工具列,如按完整的版本上去,出現的畫面會如下:
看到了吧,這未免也太多功能按鈕了而且又沒有列的很好,有時想要一個自訂的工具列,如下圖
雖然他目前有提供基本、標準、完整、及客製,不過前三個大多都不是我個人慣用的工具列
而客製看來有點小複雜,因為不太清楚哪個功能是哪個plugin 所以試了試也就放棄,還是上網找找傳統在fckeditor的一些設定調整方式好了
(先前fckeditor 都會把相關參數設定放置fckconfig.js,要調整都非常方便,可是ckeditor config.js 現在變的太乾淨了…全都拿掉了)
可以參考http://docs.cksource.com/CKEditor_3.x/Developers_Guide/Toolbar 這篇,就有提及如何調整工具列,所以可以參考該篇將
config.toolbar = 'Full';
config.toolbar_Full =
[
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
直接放入config.js CKEDITOR.editorConfig = function( config ) { …} 之中即可,然後再依按鈕的順序調整一版是自己要的工具列即可,是不是比客製的還容易呢?
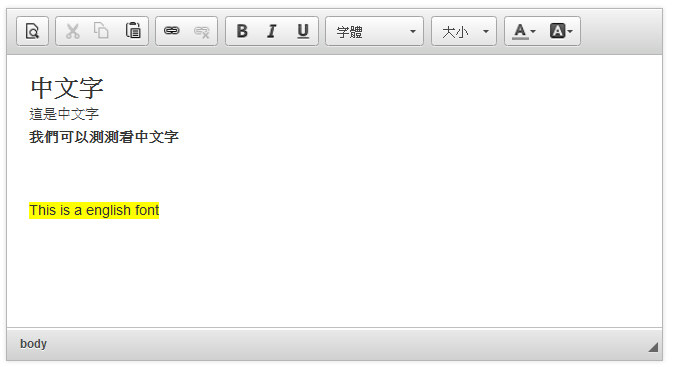
如果要在字型之中加上中文字型,可以參考 http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.font_names 這篇
一樣在其中加上你要的字型即可,以下範例是偷懶作法,用預設值直接加上中文字型 (記得config.js要轉換編碼為UTF8 不然看到會是亂碼
config.font_names = "新細明體;標楷體;微軟正黑體;" +config.font_names ;
最後如果編輯框想設定預設寬高的話,只要再加上:
config.height = 250; config.width = 600;
這樣就可以調整成如你想要的編輯器了!!
當然還有很多參數要再調整,但這上述這幾個是最常用的,所以先寫下來介紹給大家!!


.jpg)



近期留言