目前在開發一些網路應用的程式,都要提供上傳圖片功能,
但教育使用者上傳前縮圖至理想的尺寸及限制容量大小實在是一件很不容易的事
所以與其要教育使用者,還是自己變通一下吧
限制容量就不在本文的範圍啦,直接跳重點如何在顯示時等比例縮小圖片
以HTML來說,如果限制的圖的長寬,當圖片大於此長寬而且又非和限制的等比例時就會造成圖片變形
此時,我們透過css或是javascript進行等比例縮小,以CSS的作法,如下設定
<style type=”text/css” >
.album-pic img {
vertical-align: middle;
max-width:100px; /* FF IE7 */
max-height:100px; /* FF IE7 */
_width:expression(this.width > 100 && this.width > this.height ? 100: auto); /* IE6 */
_height:expression(this.height > 100 ? 100 : auto); /* IE6 */
}
</style>
這個設定是支援CSS3的,目前慣用的瀏覽器都有支援,但IE6及IE7和Firefox的寫法不一樣,為求呈現效果一致所以都寫上去求平安囉!!
使用時只要加上這個css 就可以啦,使用方式如下:
<div class=”album-pic“>
<img
src=”pic/demo.jpg” />
</div>
再來介紹用Javascript該如何調整,首頁先說明縮圖的function:
<script language=”javascript”>
var flag=false;
function MyImage(Img){
var image=new Image();
image.src=Img.src;
width=236;//預先設置的所期望的寬的值
height=170;//預先設置的所期望的高的值
if(image.width>width||image.height>height){//現有圖片只有寬或高超了預設值就進行js控制
w=image.width/width;
h=image.height/height;
if(w>h){//比值比較大==>寬比高大
Img.width=width; //定下寬度為width的寬度
Img.height=image.height/w; //以下為計算高度
}else{//高比寬大
Img.height=height; //定下寬度為height高度
Img.width=image.width/h; //以下為計算高度
}
}
}
</script>
使用時只要照下面用法即可
<img src='/demo.jpg'
onload='javascript:MyImage(this);' border='0'>
雖然都寫上,但建議使用時還是透過css會好一點,因為程式碼精簡外,效能也是css的比較好啦!!
參考資料:
http://www.phpip.com/design/2008/0905/css_10682.html
http://bbs.d8sun.com.cn/thread-1455-1-10.html
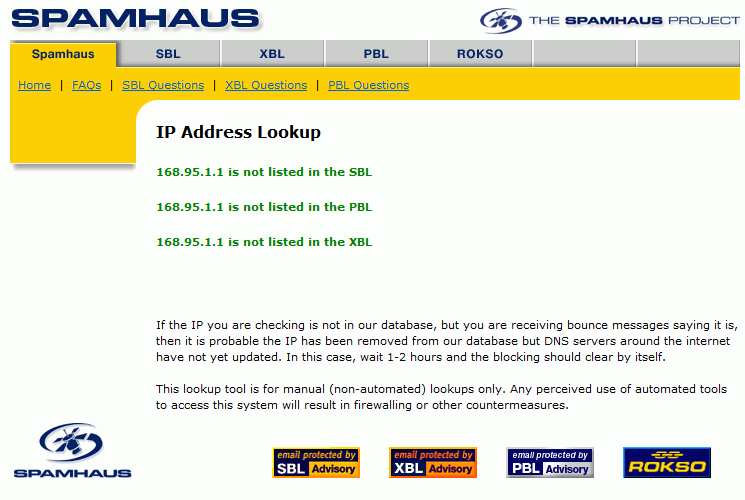
最近在查詢客戶的系統寄信失敗的問題,才知該IP被列入XBL中的CBL,找了一些資訊才瞭解這麼多專業術語,特別在此列出來給大家參考一下。
Spamhaus 是一個在英國提供 DNSBL
(DNS-based Blackhole List)服務的單位,主要提供三份名單:
- SBL (Spamhaus Block List) :SBL 列出了
Spam Source 的機器 (Direct UBE sources, verified spam services and ROKSO
spammers)
- XBL (Exploits Block List):XBL 則是列出被 crack 當作跳板的機器 (Illegal 3rd party exploits, including
proxies, worms and trojan exploits)
- PBL (The Policy Block List):PBL 是列出出非認證SMTP Email 固定IP清單。(IP ranges which should not be delivering unauthenticated SMTP Email.)
可以在網頁輸入你的IP,即可快速查看你的IP是否有列入上述這三份黑名單,指令如下:
http://www.spamhaus.org/query/bl?ip=168.95.1.1
中國反垃圾郵件聯盟(anti-spam.org.cn) ,CASA是中國國內一個民間的專門關注反垃圾郵件方面的非營利組織,由熱心於反垃圾郵件工作人士組成。在此會列有以下這幾種名單:
- CBL(中國垃圾郵件黑名單):主要面向中國國內的垃圾郵件情況,所甄選的黑名單地址也以中國境內的垃圾郵件回應情況為主。
- CDL(中國動態地址列表):中國國內與台灣省的動態分配的地址。
- BML(大型郵件運營商列表)
- TML(可信郵件伺服器地址)
可供應用的黑名單有這些(這些黑名單都已經把 BML 剔除了):
- CBL
- CDL
- CBL+:內容是 CBL 加上 CDL。
- CBL-:內容是 CBL 加上 CDL,再減去 TML。
參考資料:
http://blog.gslin.org/archives/2006/10/27/849/
http://www.joehorn.idv.tw/archives/tag/sendmail/
前幾週,朋友丟來一個連結 http://code.google.com/intl/zh-TW/apis/chart/types.html 說著網頁可以畫圖囉!!
仔細一看,原來是google 提供的chart API,使用起來蠻容易的,應該只要給數據就可以畫出PNG格式的圖片了,先前都是使用JfreeChart來畫圖,未來開發時,搞不好透過Google就好,這樣還省系統資源,應該不錯。反正,目前大部份的系統都要連上網….
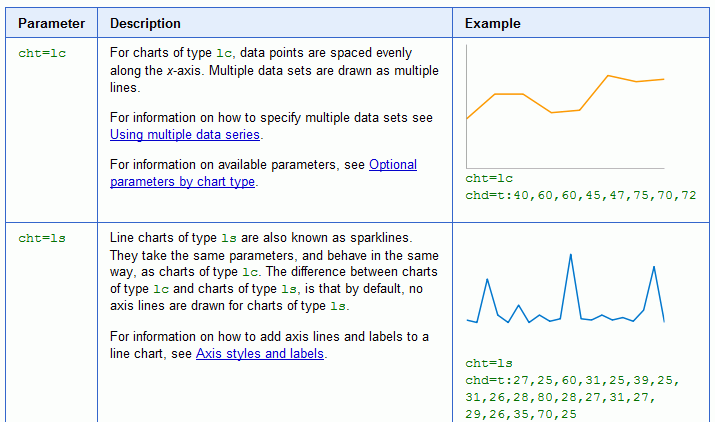
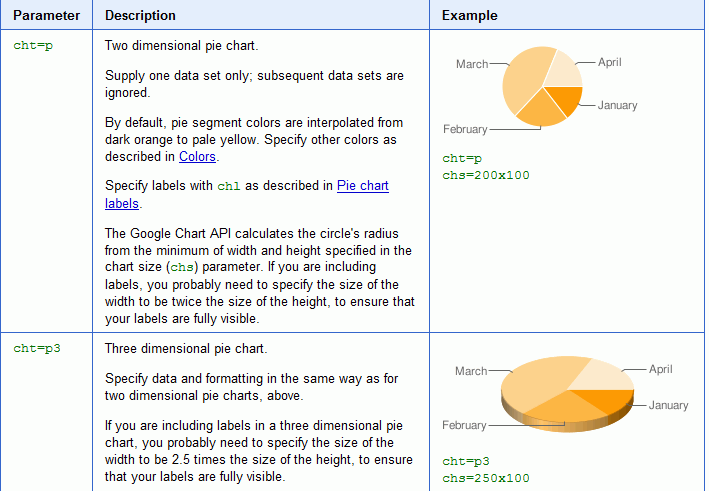
目前提供有線圖(Line charts )、長條圖(Bar charts )、圖餅圖(Pie charts)、范恩圖解(Venn diagrams ,集合構念的圖)、散佈圖(Scatter plots )、雷達圖(Radar charts)、地圖(Maps)、Google-o-儀錶(Google-o-meters )、二維空間條碼(QR codes,Quick Response Code) 種類還蠻多的,尤其是像圖餅圖還可以畫出3D漸層的圖,這個用JfreeChart會畫到死吧…
以下是他的範例及說明:
圓餅圖還不錯看吧
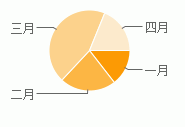
測試了一下,中文字也不是問題喔!!! 可以按[中文圖餅圖]得到如下圖結果:
最近在服務一個舊客戶的系統,發現先前父子架構的關連,父table刪除時程式並未刪掉子table 相關的資料
所以導致出現了問題,原先設計並未使用foreign key及trigger,想要快速排除此問題又不想在程式加上code
最好還是加上foreign key或trigger吧…
在複雜的架構下,foreign key的使用會造成資料在維護上之不便,以先前開發的大型系統為例,資料庫是Oracle,一個rawdata table有關的table有二三十個,每個table 都是百萬筆起跳的,當全部關連都使用 foreign key時,問題來啦,當要刪除rawdata時,慢的和烏龜一樣,就算Oracle是裝在8 顆Cpu主機上也是一樣,所以如有這種狀況,改用Trigger或許是個好方法,不過前提還是要看你要做什麼事而定,如果只是刪父table資料時順便把相關的子table資料刪除時,這是一個好方法,使用方法如下:
CREATE TRIGGER test_tri BEFORE DELETE ON orders
FOR EACH ROW BEGIN
DELETE FROM orders2 WHERE orderid = OLD.id;
END
上述例子就下在刪除父table資料時會觸發一併刪除子table相關連的資料
trigger 觸發時間有上述例子使用的 before 還有after 主要是在發生delete , insert,update 之前或之後進行處理
FOR EACH ROW 是說明 對每一筆進行 用BEGIN …..END 將我們要執行的項目寫入
其中還可以包含邏輯運算式,以增加trigger 的使用彈性
在上例子有個OLD.id,這在trigger 裡面是有特殊意義的,這個OLD.id表示原本就存在資料庫的欄位資料
因為我們例子是在DELETE觸發,所以要用OLD,而NEW.id 當然就是指觸發時欄位的新資料,一般是用在insert及update 上
簡單介紹使用方式,如有想要知道更多,請參考以下網頁:
移除Html的Tag 標籤,最近有需要用到,所以整理以下各語言相關的作法
Javascript:
function RemoveHTML( strText )
{
var regEx = /<[^>]*>/g;
return strText.replace(regEx, “”);
}
C# for .Net:
public string RemoveHTMLInServer(string in_HTML)
{
return Regex.Replace(in_HTML, “<(.|\n)*?>”, “”);
}
Java:
public String reFormat(String content) {
content = content.replaceAll(“(?is)\\s\\s”, ” “);
content = content.replaceAll(“(?is)</?br>”, “\n”);
content = content.replaceAll(“(?is)</?p>”, “\n”);
content = content.replaceAll(“(?is) ”, “”);
content = content.replaceAll(“(?is)</?[a-z][a-z0-9]*[^<>]*>”, “”);
content = content.replaceAll(“<!–/?.*–>”, “”);
content = content.replaceAll(“ ”, “”);
content = content.trim();
return content;
}
PHP:
函數strip_tags的功能是刪除html標記,他的第二個參數是一個保留的html標記列表
如:
只保留<b>則strip_tags($text,”<b>”)
只保留<b><br><p>則strip_tags($text,”<b><br><p>”)
參考資料:
http://www.cnblogs.com/time-is-life/archive/2008/02/13/1067790.html
http://topic.csdn.net/t/20050221/16/3795604.html






近期留言