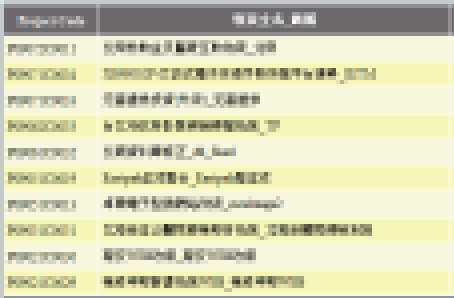
什麼是表格隔行變色呢? 看下圖就知道我要說的是什麼了!!
整理目前在網路上針對網頁表格隔行變色的處理方式,用背景圖及一行一行設定的方法就不列入啦,其它大致如下:
CSS Expression
文字:color:expression(this.sourceIndex%2 ? '#ff0000':'#000000');
背景:background-color:expression(this.sourceIndex%2 ? '#ff0000':'#000000');
這是先前有在使用的方法,當初看上他是因為簡短的code就能達到該效果,不過後來才知CSS Expression並不是W3C標準的語法,只能在IE7以下使用,IE8 (微軟想開了,還是回歸標準了)及 FireFox都不支援,所以大家看看就好,還是不要用這個來處理!! 不是標準就是不會長長久久的。
CSS 定義
<style type=”text/css”><!–
#raw0 {background:#cccccc;}
#raw1 {background:#ecf6fc; }
–></style>
<!– 以下為html code–>
<table>
<tr class=”raw0″>…
<tr class=”raw1″>…
</table>
這雖然和一行一行寫顏色差不多,但至少他用了CSS 所以方便以後更換Style,所以還是介紹一下
CSS + Javascript
<style type=”text/css”><!–
#senfe {
width: 300px;
border-top: #000 1px solid;
border-left: #000 1px solid;
}
#senfe td {
border-right: #000 1px solid;
border-bottom: #000 1px solid;
}
–></style>
<script language=”javascript”><!–
function senfe(o,a,b,c,d){
var t=document.getElementById(o).getElementsByTagName(“tr”);
for(var i=0;i<t.length;i++){
t[i].style.backgroundColor=(t[i].sectionRowIndex%2==0)?a:b;
t[i].onclick=function(){
if(this.x!=”1″){
this.x=”1″;//本來打算直接用背景色判斷,FF獲取到的背景是RGB值,不好判斷
this.style.backgroundColor=d;
}else{
this.x=”0″;
this.style.backgroundColor=(this.sectionRowIndex%2==0)?a:b;
}
}
t[i].onmouseover=function(){
if(this.x!=”1″)this.style.backgroundColor=c;
}
t[i].onmouseout=function(){
if(this.x!=”1″)this.style.backgroundColor=(this.sectionRowIndex%2==0)?a:b;
}
}
}
//senfe(“表格名稱”,”奇數行背景”,”偶數行背景”,”鼠標經過背景”,”點擊後背景”);
senfe(“senfe”,”#fff”,”#ccc”,”#cfc”,”#f00″);
–></script>
這個方式不錯,只要載入javascript並執行一行即可達到,不過每頁都要載入是真的有點麻煩,但也只能這樣才能簡化針對Style寫的code
CSS + JQuery
<style type=”text/css”> /*注意選擇器的層疊關係*/
.stripe_tb th{background:#B5CBE6; color:#039; line-height:20px; height:30px}
.stripe_tb td{padding:6px 11px; border-bottom:1px solid #95bce2; vertical-align:top; text-align:center}
.stripe_tb td *{padding:6px 11px}
.stripe_tb tr.oddalt td{background:#cccccc} /*這行將給所有偶數行加上背景色*/
.stripe_tb tr.alt td{background:#ecf6fc} /*這行將給所有偶數行加上背景色*/
.stripe_tb tr.over td{background:#FEF3D1} /*這個將是鼠標高亮行的背景色*/
</style>
<script type=“text/javascript“>
$(document).ready(function(){
$(“.stripe_tb tr“).mouseover(function(){ //如果鼠標移到class為stripe_tb的表格的tr上時,執行函數
$(this).addClass(“over“);}).mouseout(function(){ //給這行添加class值為over,並且當鼠標一出該行時執行函數
$(this).removeClass(“over“);}) //移除該行的class
$(“.stripe_tb tr:odd“).addClass(“oddalt“); //給class為stripe_tb的表格的奇數行添加class值為oddalt
$(“.stripe_tb tr:even“).addClass(“alt“); //給class為stripe_tb的表格的偶數行添加class值為alt
});
</script>
即然javascript可以做到,那JQuery有何做不到的,程式碼更減少了,所以如果本身系統已經使用JQuery了,可以考慮用這個方法
參考資料:
http://chinaz.com/Design/Pages/0Q23513H008.html
http://www.wowbox.com.tw/blog/article.asp?id=3077
http://www.cnblogs.com/css/archive/2008/07/23/1249622.html




近期留言