mysql concat 亂碼問題排除
concat('金額小計:',CONVERT(amount,char))
concat('金額小計:',CONVERT(amount,char))
最近很少開Eclipse,結果一開後發現怎麼編譯程式都有一個錯誤訊息
上網查一查才知,在該專案按滑鼠右鍵,跑出選單後,執行Valiadate就好了
真神奇,問題排除了~但怎麼發生的我還是不知道
不過我也不想深入瞭解原因~XD
在Client Server 架構,最麻煩的就是debug,單單server 可以用開發工具的debug mode來抓問題,而client只能借助一些瀏覽器的工具來抓問題而且也沒有debug mode,頂多只有console.log 可以用,多半都要用alert 來顯示相關資訊,而現在ajax 盛行,要抓問題時,不再只是顯示一個單值這麼容易,所以今天來介紹一下如何顯示json的值!
在查資料的同時,才發現自己都是東摸一點,西學一點,沒有學習一個完整性,所以都要花上不少時間,或浪費不少時間,json格式已經瞭解並大量在使用了,但看到JSON.stringify才知,這麼好用的函式怎麼這麼晚才去瞭解呀! 在Firefox 3.1、Internet Explorer 8以上,已經都有支援,它可以將物件轉成JSON字串,所以在查詢時就很方便,以往當我們要將javascript 的物件查看其內容時,在alert 這物件只會顯示這是個[object],還要特別去指定一個屬性才會顯示該屬性質,要查詢時蠻不方便的,而透過JSON.stringify轉成JSON字串後,就可以很輕鬆查看
使用語法:
如果你有個物件要顯示,最簡單的方式如下:
var obj= new Object(); obj.name="Tony"; obj.age=33; obj.tel="0912332112"; obj.sex="M"; alert(JSON.stringify(obj));
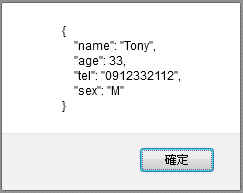
這時你可以得到:
.jpg)
多棒呀!!,JSON完整的資訊全顯示出來了,不過還有更棒的,可以在後面加上空白
alert(JSON.stringify(obj,null,4));
顯示時排列的很整理,更方便閱讀了說!!

至於中間參數replacer的用法,就是可以進行過濾的動作,將符合replacer的顯示出來,相關用法我這邊就不多寫了,如有興趣,可以看這篇文章,寫的蠻不錯的~簡單易懂 : JSON.stringify 语法讲解 – 随风浪迹天涯 – 博客园
以往再使用json都是透過ajax 傳遞,所以可以透過查看response就可以看到相關內容,這次單單用在client就覺得JSON.stringify特好用的,看來還是要多多把基本功打好才行呀~^^
今天花了半天時間在找一個很詭異的問題
就是客戶反應程式安裝在他們的weblogic上之後,就無法送信了
而他們的mail server是不用認證的
前去瞭解,並且開了debug mode 看了一下~發現系統似乎一直卡在這裡
但自己另外寫一個簡單的寄信程式,就都可以成功到下一個動作
最後發現問題在於原先使用的元件取得屬性物件要放入javamail所需要的資料是採用以下方式
但如果重新new 一個來使用就能正常運作
這個元件好幾年都沒事發生使用在weblogic上就出現怪問題
當然排除後是不是要繼續追查原因呢?…算了~寫下來留作紀念好了
如有網友知道衝突的原因,再麻煩告知一下~感恩喔!
忽然想要連到某一網站時可以每次使用不同的連外IP,呵~別問我想幹嘛~就是忽然想到,其實有人有做這樣的功能,不過要收錢的~所以不用!!
當然也有免錢的,但有點難用,像Proxy 4 Free提供多個proxy 網頁列表,透過他的網頁輸入網址,連結到你想要網頁,也是可以的!
上面列了許多的Web Proxy site,點選後就會出現一頁有很多廣告的輸入網址頁:
不過你要每一頁去點~好累,加上他不能提供每次都換IP這樣就不優了!! 講到這邊應該知道什麼是Proxy吧~如果不知道自己去找google吧!
後來有在網路上看到有人可以利用Proxy.pac的腳本製作動態的proxy server,所謂的pac檔就是Proxy Auto Config File,一般會使用檔案是用在公司有多台proxy server,可以透過這個檔案,針對你的IP進行proxy server的分流,或是針對~目的網站,進行分流,就可以對一些對公司無幫助的網站用一台限制較多的proxy server,而公司常用的網站,就透過另一台proxy server,這樣就可以做有效的控管!
Proxy.pac的設定方式如上圖,在網際網路選項的網路選項,點選區域網路設定,並設定使用自動組態指令碼,輸入file://d:/proxy.pac 指定到本機的D槽去就可以啦
Pac檔的語法是用javascript,看來應該不難,但網路多半都是剛提及的分流範例,有需要自行點以下連結:
Proxy Server 的分流程式( proxy.pac) 這類型的多半就是透過FindProxyForURL來進行分流
function FindProxyForURL(url,host)
{
if (host == “www.mydomain.com“)
return “DIRECT”;
return “PROXY myproxy:80;
PROXY myotherproxy:8080;
DIRECT”;
}
或是再加上myIpAddress()取得client 使用者的IP來判斷要用哪個proxy server 以下範例有支援VMware:
function FindProxyForURL(url, host)
而有另一編網誌PAC腳本的編寫寫到可亂數取Proxy server,看來這篇正好符合我的使用 (大力推薦這篇寫的蠻完整的),不過他寫亂數取,如要加大量的proxy server 加起來很累,所以改一下寫法,以後加的時後就很方便,詳如下:
var proxyArray = new Array(
“109.95.55.13:8000”,
“93.73.184.137:8090”
);
function FindProxyForURL(url,host)
{
return randomProxy();
}
function randomProxy()
{
return “PROXY “+proxyArray[Math.floor( Math.random() * proxyArray.length -1 )];
}
近期留言