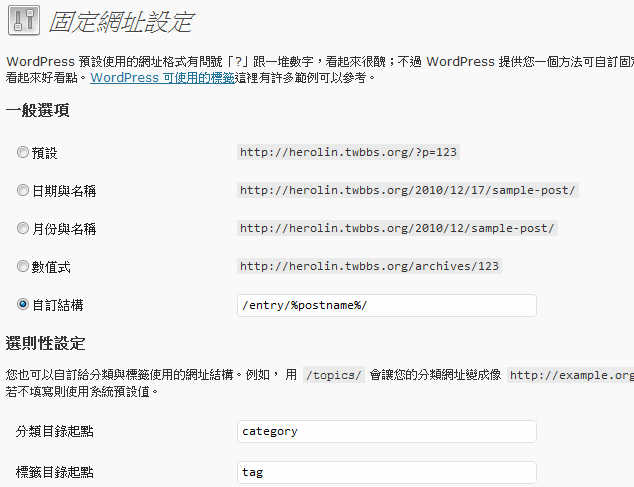
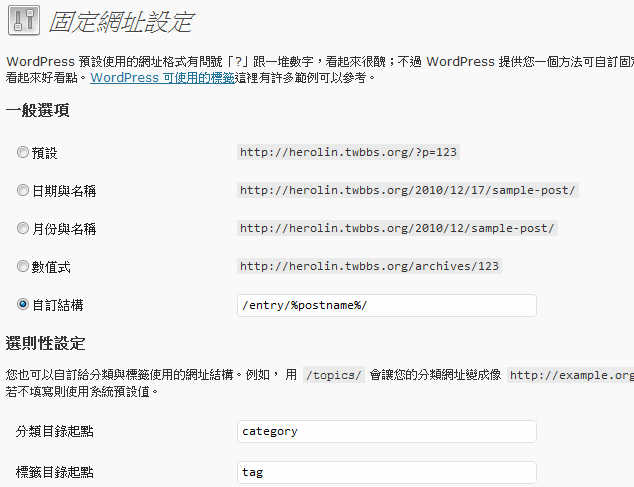
好一陣子沒寫網誌,剛換新的部落格系統,新版第一篇回憶過去,再下一篇當然就是開始新的開始,話說在試用wordparess時,事實上試了許久才更新上去,原因就是希望舊網址都能適用,而wordpress剛好有提供基本的以靜態固定網址命名,所以在一安裝後就調整為使用固定網址,設定的方式在下面功能:

靜態固定網址的好處多多,在此就不多說,有想瞭解更多的請自行上google查查;依舊網址的架構,調整了網誌固定網址及分類和TAG的路徑,調整如下:

上面就是小弟的設定,請大家不要亂抄,因為這是小弟舊網站的架構,你們要設定可以設成自己喜歡的!!~~ (重點是那個%postname% 是文章網址別名,和標題不一樣喔),建議可選擇第二種或第三選設定方式,有年月看起來更不錯!! (小弟蠻愛這種的路徑,只是~~唉~都是為了要相容舊款)
設定好後,試用了一下,看似正常,但發現~中文網址似乎連結不上,問了google大師,發現中文似乎有點問題,不過大家的問題似乎都是在分類中文出現問題,偏偏小弟分類及標籤都是正常的~見鬼了!! 好吧!!~只好自已動手調整!!
小弟目前使用的版本是v3.0.3 (改版速度真快~試用時v3.0.1 上線時V3.02 而馬上就又改版啦)要調整的程式為 wordpress\wp-includes\query.php 這隻
請找到以下這兩行:
$q[‘name’] = sanitize_title($q[‘name’]);
$where .= ” AND $wpdb->posts.post_name = ‘” . $q[‘name’] . “‘”;
將q[‘name’]改成增加轉換編碼的function即可,如下:
$q[‘name’] = urldecode(sanitize_title($q[‘name’]));
$where .= ” AND $wpdb->posts.post_name = ‘” . $q[‘name’] . “‘”;
因為測試到有些中文字好像出不來,所以又再去瞭解了一下!! 要調整的程式為 wordpress\wp-includes\pluggable.php 這隻
請找到以下這一行( 就是wp_sanitize_redirect這個函式):
function wp_sanitize_redirect($location) {
將其中有一行註解掉就行,如下,這行應該是判斷網址如有一些怪字元~就會被換掉:
//$location = preg_replace(‘|[^a-z0-9-~+_.?#=&;,/:%!]|i’, ”, $location);
再測一下~就正常啦!! (這行應該是安全性考量,要拿掉請自行三思)
最後要特別注意一下,因為這是動到wordpress核心的程式,不建議改~但沒法子~所以要提醒一下~目前wordpress 有提供自動更版,他是下載後會自動更新覆蓋至原本程,講到這裡大家應該就知道啦,你剛更動的會被蓋掉不見~!! 所以要升級前請先三思!! (哈~~小弟是苦主~好險~還記得改了哪些~不然又要再de…bug 一次)
用了六年的部落格終於改版了,沒想到一用就是六年,這個韓國的Tattertools Blog當初挑上它是因為韓國人太重外表了,所以BLOG版型也都弄的很好看,而且也有蠻多人和我有同感的使用它,因為本人不太會製作美美的網頁,可以看更舊的我的網站(阿捷的家)就可以得知;因為上述原因,真的就只有這個原因~哈,所以捨棄了眾多美式的BLOG,果然也是自己挑的好,美美的網站~一撐就撐了六年!!
這個BLOG,六年了~因為工作的忙碌,再加上它賣給了Google,漸漸我使用的版本已跟不上發展中的它,再加上~那個很難看的韓文,連猜都猜不出是在寫什麼,翻譯也很難翻的出來~所以似乎很久沒有做一些改變了! 真不符合我的星座個性,所以還是來改個版吧!!
因為再來舊的部落格就會功成身退了,所以寫篇文章來回顧一下這六年來,它努力的為我記錄了什麼,其它改版的過程,後面再補上文章(改的很辛苦~應該可以寫上數篇吧….!!)
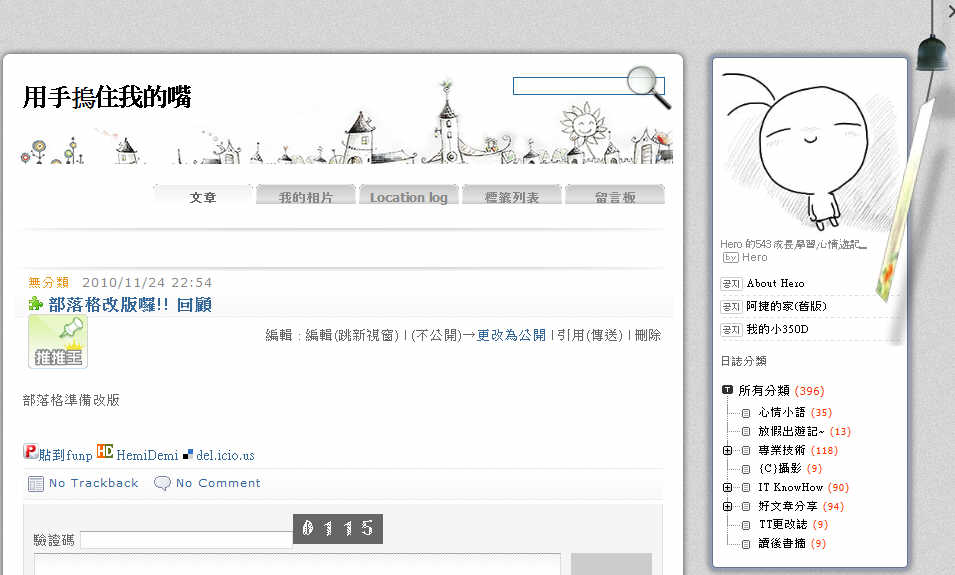
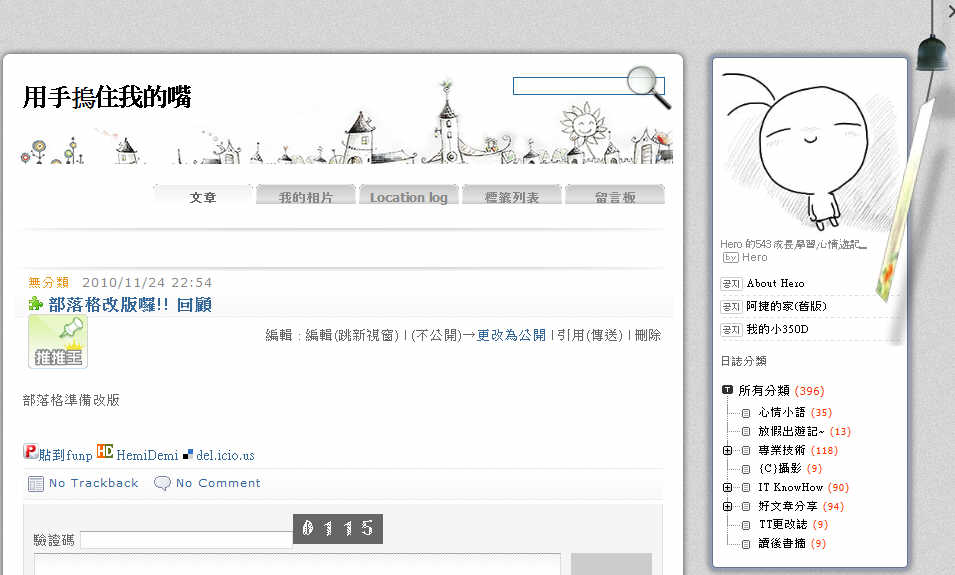
1.底下就是我要回顧的部落格畫面

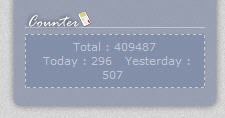
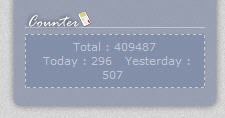
2.六年左右,約近41萬人次到我的部落格瀏覽(很抱歉~因為沒有正妹照所以瀏覽人次不多啦)

3.目前平均每天約有500人次上下,如果偷懶很久沒更新,BLOG的流量還會下降不少~所以還是要常更新才行

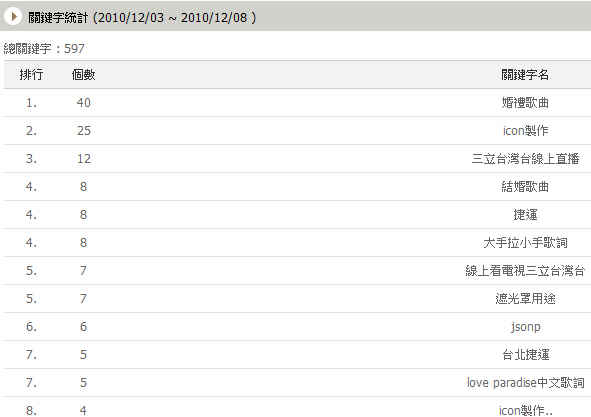
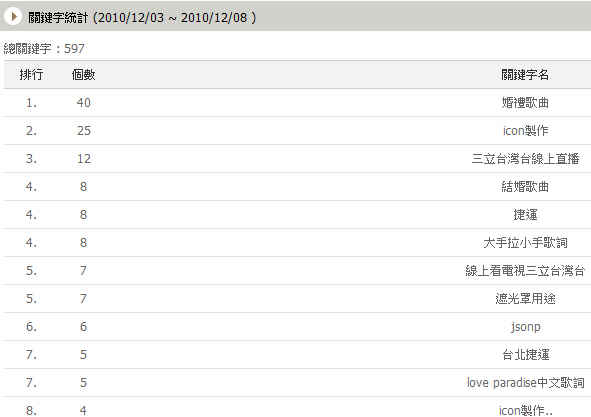
4.網友多半是使用什麼關鍵字連至本網站呢? (本網站最多的是技術文章,但最多人連上來的竟然是….哈~~怪不得本網站六年了還這麼冷門)

5.下圖是大家都透過什麼樣的網站找到這裡的,在google分析來看有7成6是透過搜尋引擎找到這裡的, 看來還是Yahoo當道呀!

以上,就是這個BLOG的一些統計資料,而六年來寫了三百多篇網誌,還真是少呀~哈~~看來有了新的BLOG看能不能讓自己多寫幾篇。
最後,感謝大家的到來,如果你看到這裡,那再感謝一次,感謝你看完這麼無聊的回顧~XD
記得呀~有空要常來逛逛呀~我會多寫一些和技術無關的呀~哈!!
偶然在逛網站時看到他家的blog 有個蠻好的風鈴,真是美呀!
從耳機三不五十還會傳來風鈴聲感覺真不錯
所以就想拿來為自己的blog 加點樂趣囉!! 連上了這個風鈴網站
http://parts.kuru2jam.com/parts/wind_chime/index.html
其中就有教人家如何設定他的風鈴,所以很容易就掛上了
不過單單只是放在旁邊掛著覺得不太優,所以小弟就自己調整一下
把他放在BLOG右上方,方置的方式很簡單就是把這個flash加上浮動<div>即可
<div id=”wind_chime_div” style=”position:absolute; top:0; right:0;”>
這裡放flash code 就是網站上抓的javascript code
</div>
這樣呈現的樣子,感覺還不錯喔!!
現在我的網站有風鈴囉!!
PS.自己完全沒照網站做法,沒放出他們的logo,不過寫篇介紹的網誌,算互相抵銷囉~^^
參考資料:
http://parts.kuru2jam.com/parts/wind_chime/index.html
http://www.wretch.cc/blog/dagun0513/9024678
TT目前最新版為1.1.3
不過太久沒去看他有啥新功能
因為目前功能尚夠用所以繼續撐著囉
這次要說明的調整為 文章編輯時 他的內容框(Text Box)
目前TT提供的就是色塊功能,小弟覺得是不怎麼好看啦
所以研究了一下,只要改二隻程式就可以變成有框的色塊啦
一隻是新增文章功能 路徑 blog\owner\entry\post\index.php
一隻是修改文章功能 路徑 blog\owner\entry\edit\item.php
請搜尋 hideLayer('textBox'); 關鍵字 找到後會看到有五行,就是那跳出的TextBox色塊框啦!!請依下面方式修改調整,粗體字表示要增加的語法
<td><a href=”#void” onclick=”hideLayer('textBox'); TTCommand('Box', 'BORDER: windowtext 0.5pt solid;padding:10px; background-color:#FFDAED');”><span class=”color-FFDAED”>#FFDAED</span></a></td>
上述的例子是會變成黑框,如同上例子用的,下面的例子是會變成虛線框:
<td><a href=”#void” onclick=”hideLayer('textBox');
TTCommand('Box', 'border: 1px dashed #3c78b5;padding:10px;
background-color:#FAFFA9');”><span
class=”color-FAFFA9″>#FAFFA9</span></a></td>
共有五行,你可以依喜好自行調整,注意新增和修改的程式一定要調整一樣呀~不然你會混亂!!
在者,舊文章因為已經將格式存於資料庫之中,所以無法一併適用,需要一筆一筆拿出來改才行!!
先前有介紹用iframe 來播放Picasaweb 的圖,不過MySpace的html 工具最近好像移除,還是防止人用iframe所以又去找了一下
發現在去年中旬,google其實就有推出用flash 播放放在 picasaweb的圖,看來感覺還不錯~就介紹給大家囉~不過因為目前該功能只在英文語系開放,所以要先切換自己Picasaweb的語系為英文才行,以下為操作步驟….
詳全文..
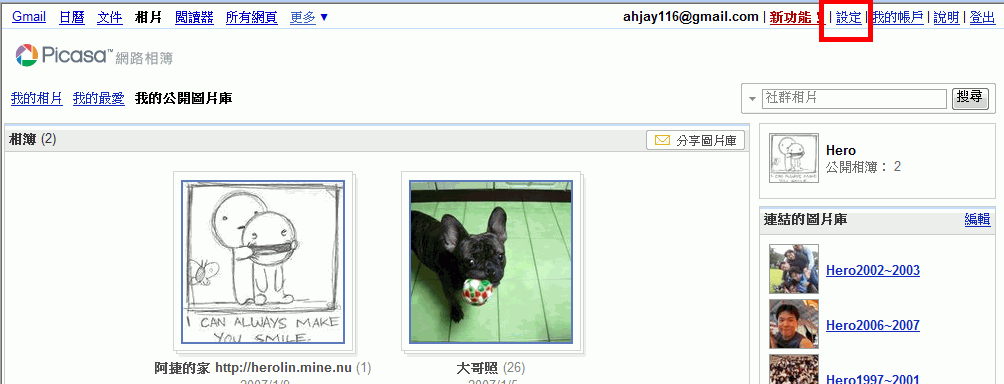
1.先在自己的Picasa web 右方上 按下[設定]
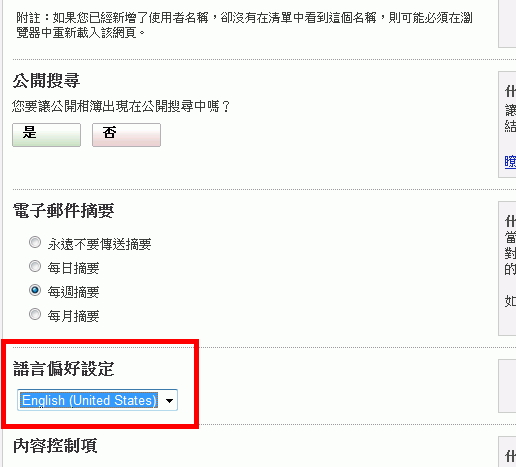
2.然後選擇你的語系為 English ,然後儲存變更
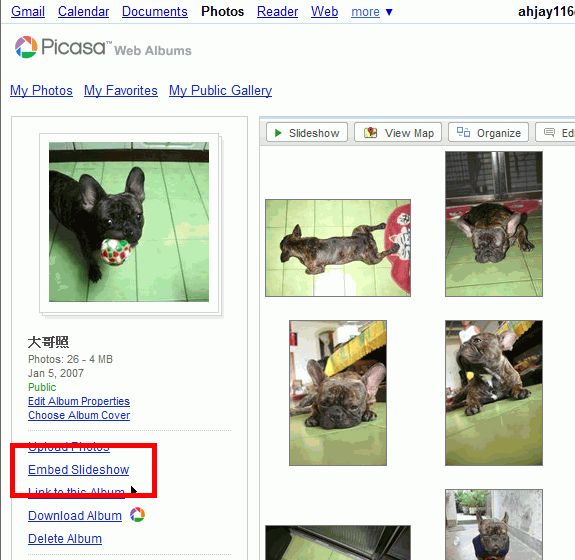
然後到你想播的相本去,在左下方會有一個Embed Slideshow的連結,給他按下去吧~
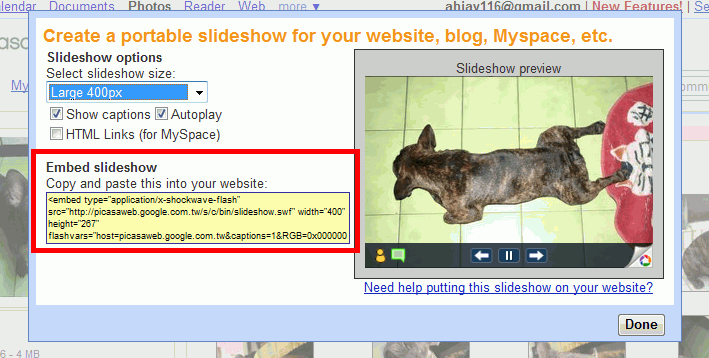
然後就可以選擇你要播放的Size,下方紅色標示的就是嵌入Flash的Html語法,copy 下來 到你的blog找有提供可以貼html code 的地方貼上就能看到如右方顯示的相片播放器啦!!
最後,再回去改你的語系吧,在中文還未提供該功能前,只好每次都要這麼麻煩囉~不過步驟蠻簡單的就有可以播網路相本的播放器,麻煩也值得囉!!















近期留言