如何使用Proxy取得動態的IP(採用proxy.pac)
忽然想要連到某一網站時可以每次使用不同的連外IP,呵~別問我想幹嘛~就是忽然想到,其實有人有做這樣的功能,不過要收錢的~所以不用!!
當然也有免錢的,但有點難用,像Proxy 4 Free提供多個proxy 網頁列表,透過他的網頁輸入網址,連結到你想要網頁,也是可以的!
上面列了許多的Web Proxy site,點選後就會出現一頁有很多廣告的輸入網址頁:
不過你要每一頁去點~好累,加上他不能提供每次都換IP這樣就不優了!! 講到這邊應該知道什麼是Proxy吧~如果不知道自己去找google吧!
後來有在網路上看到有人可以利用Proxy.pac的腳本製作動態的proxy server,所謂的pac檔就是Proxy Auto Config File,一般會使用檔案是用在公司有多台proxy server,可以透過這個檔案,針對你的IP進行proxy server的分流,或是針對~目的網站,進行分流,就可以對一些對公司無幫助的網站用一台限制較多的proxy server,而公司常用的網站,就透過另一台proxy server,這樣就可以做有效的控管!
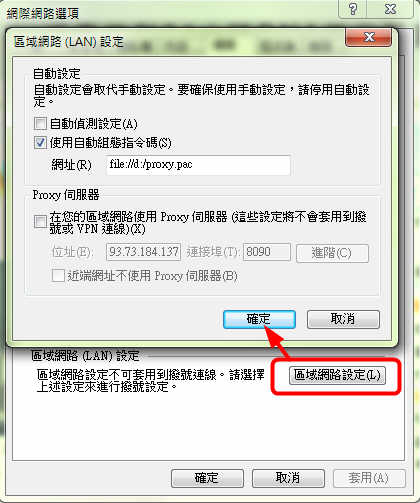
Proxy.pac的設定方式如上圖,在網際網路選項的網路選項,點選區域網路設定,並設定使用自動組態指令碼,輸入file://d:/proxy.pac 指定到本機的D槽去就可以啦
Pac檔的語法是用javascript,看來應該不難,但網路多半都是剛提及的分流範例,有需要自行點以下連結:
Proxy Server 的分流程式( proxy.pac) 這類型的多半就是透過FindProxyForURL來進行分流
function FindProxyForURL(url,host)
{
if (host == “www.mydomain.com“)
return “DIRECT”;
return “PROXY myproxy:80;
PROXY myotherproxy:8080;
DIRECT”;
}
或是再加上myIpAddress()取得client 使用者的IP來判斷要用哪個proxy server 以下範例有支援VMware:
function FindProxyForURL(url, host)
而有另一編網誌PAC腳本的編寫寫到可亂數取Proxy server,看來這篇正好符合我的使用 (大力推薦這篇寫的蠻完整的),不過他寫亂數取,如要加大量的proxy server 加起來很累,所以改一下寫法,以後加的時後就很方便,詳如下:
var proxyArray = new Array(
“109.95.55.13:8000”,
“93.73.184.137:8090”
);
function FindProxyForURL(url,host)
{
return randomProxy();
}
function randomProxy()
{
return “PROXY “+proxyArray[Math.floor( Math.random() * proxyArray.length -1 )];
}







近期留言