用Google api 畫圖表
前幾週,朋友丟來一個連結 http://code.google.com/intl/zh-TW/apis/chart/types.html 說著網頁可以畫圖囉!!
仔細一看,原來是google 提供的chart API,使用起來蠻容易的,應該只要給數據就可以畫出PNG格式的圖片了,先前都是使用JfreeChart來畫圖,未來開發時,搞不好透過Google就好,這樣還省系統資源,應該不錯。反正,目前大部份的系統都要連上網….
目前提供有線圖(Line charts )、長條圖(Bar charts )、圖餅圖(Pie charts)、范恩圖解(Venn diagrams ,集合構念的圖)、散佈圖(Scatter plots )、雷達圖(Radar charts)、地圖(Maps)、Google-o-儀錶(Google-o-meters )、二維空間條碼(QR codes,Quick Response Code) 種類還蠻多的,尤其是像圖餅圖還可以畫出3D漸層的圖,這個用JfreeChart會畫到死吧…
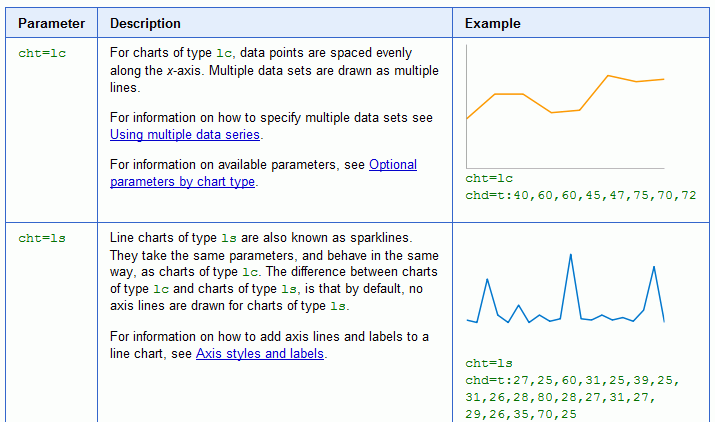
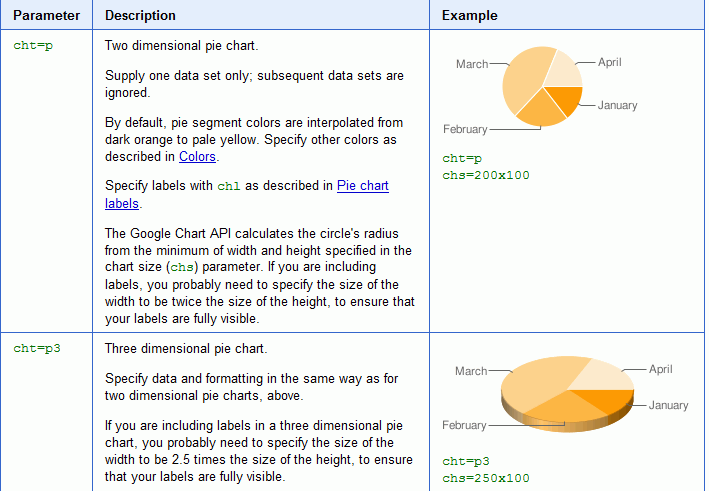
以下是他的範例及說明:

圓餅圖還不錯看吧

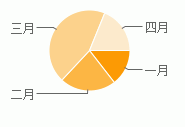
測試了一下,中文字也不是問題喔!!! 可以按[中文圖餅圖]得到如下圖結果:



近期留言