用了六年的部落格終於改版了,沒想到一用就是六年,這個韓國的Tattertools Blog當初挑上它是因為韓國人太重外表了,所以BLOG版型也都弄的很好看,而且也有蠻多人和我有同感的使用它,因為本人不太會製作美美的網頁,可以看更舊的我的網站(阿捷的家)就可以得知;因為上述原因,真的就只有這個原因~哈,所以捨棄了眾多美式的BLOG,果然也是自己挑的好,美美的網站~一撐就撐了六年!!
這個BLOG,六年了~因為工作的忙碌,再加上它賣給了Google,漸漸我使用的版本已跟不上發展中的它,再加上~那個很難看的韓文,連猜都猜不出是在寫什麼,翻譯也很難翻的出來~所以似乎很久沒有做一些改變了! 真不符合我的星座個性,所以還是來改個版吧!!
因為再來舊的部落格就會功成身退了,所以寫篇文章來回顧一下這六年來,它努力的為我記錄了什麼,其它改版的過程,後面再補上文章(改的很辛苦~應該可以寫上數篇吧….!!)
1.底下就是我要回顧的部落格畫面

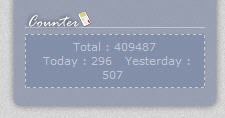
2.六年左右,約近41萬人次到我的部落格瀏覽(很抱歉~因為沒有正妹照所以瀏覽人次不多啦)

3.目前平均每天約有500人次上下,如果偷懶很久沒更新,BLOG的流量還會下降不少~所以還是要常更新才行

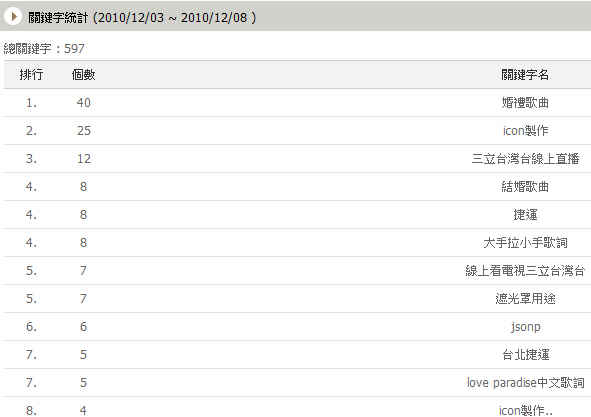
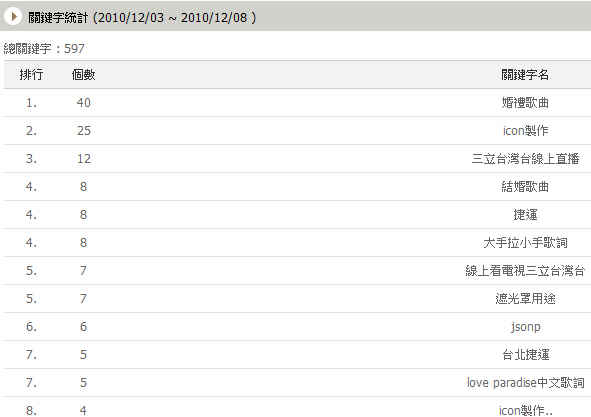
4.網友多半是使用什麼關鍵字連至本網站呢? (本網站最多的是技術文章,但最多人連上來的竟然是….哈~~怪不得本網站六年了還這麼冷門)

5.下圖是大家都透過什麼樣的網站找到這裡的,在google分析來看有7成6是透過搜尋引擎找到這裡的, 看來還是Yahoo當道呀!

以上,就是這個BLOG的一些統計資料,而六年來寫了三百多篇網誌,還真是少呀~哈~~看來有了新的BLOG看能不能讓自己多寫幾篇。
最後,感謝大家的到來,如果你看到這裡,那再感謝一次,感謝你看完這麼無聊的回顧~XD
記得呀~有空要常來逛逛呀~我會多寫一些和技術無關的呀~哈!!
TT目前最新版為1.1.3
不過太久沒去看他有啥新功能
因為目前功能尚夠用所以繼續撐著囉
這次要說明的調整為 文章編輯時 他的內容框(Text Box)
目前TT提供的就是色塊功能,小弟覺得是不怎麼好看啦
所以研究了一下,只要改二隻程式就可以變成有框的色塊啦
一隻是新增文章功能 路徑 blog\owner\entry\post\index.php
一隻是修改文章功能 路徑 blog\owner\entry\edit\item.php
請搜尋 hideLayer('textBox'); 關鍵字 找到後會看到有五行,就是那跳出的TextBox色塊框啦!!請依下面方式修改調整,粗體字表示要增加的語法
<td><a href=”#void” onclick=”hideLayer('textBox'); TTCommand('Box', 'BORDER: windowtext 0.5pt solid;padding:10px; background-color:#FFDAED');”><span class=”color-FFDAED”>#FFDAED</span></a></td>
上述的例子是會變成黑框,如同上例子用的,下面的例子是會變成虛線框:
<td><a href=”#void” onclick=”hideLayer('textBox');
TTCommand('Box', 'border: 1px dashed #3c78b5;padding:10px;
background-color:#FAFFA9');”><span
class=”color-FAFFA9″>#FAFFA9</span></a></td>
共有五行,你可以依喜好自行調整,注意新增和修改的程式一定要調整一樣呀~不然你會混亂!!
在者,舊文章因為已經將格式存於資料庫之中,所以無法一併適用,需要一筆一筆拿出來改才行!!
最近去TT 同好的 Blog My Program 看到他有把Hemidemi 的網路書籤功能加入
可以將你在Hemidemi bookmark的書籤 顯示出來,就請教了他
原來Hemidemi本身就有提供該Services 了,真是爬文不確實呀!!
連上了Hemidemi,該整合方式好簡單喔
http://www.hemidemi.com/tools/digest <—-就是這一頁
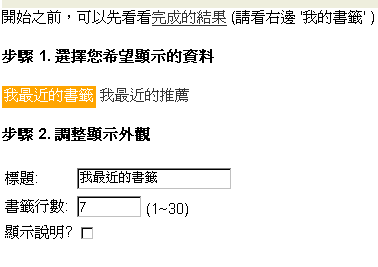
只要你先登入過,就可以在步驟1看到你最近的書籤,此時你可以調整要顯示的書籤行數
在左方就可以即時預覽到會顯示什麼內容
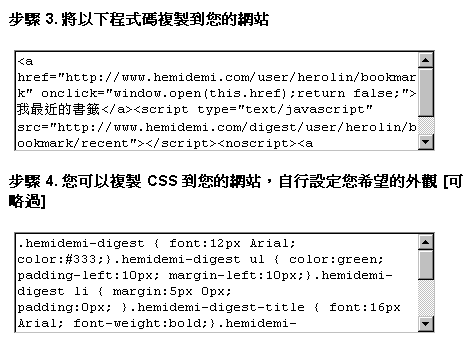
當ok後就到步驟2 去剪貼 一串javascript碼即可
然後再到你的TT後台,範本 選編輯,找到右方選單列 看是要放哪都行 就貼上去 存檔就完成啦!!這樣就可以讓你的部落格更加的有個人化…
簡單吧!!
最近過年期間,比較有時間可以看看別人的Blog,發現有蠻多Blog都有網路書籤功能,所以看到幾個TT Blog也有此功能,當然我也研究一下~好讓我的Blog也能跟上囉
看了幾篇文章後,發現網路書籤還蠻多的,全都加上來搞不好都比我的內文多字了~^^
所以這次先選擇二個看來是目前蠻多人使用的,不過在用了原網站寫的長長code 及其它大大寫的還是有點不合
所以自已就改寫了一下!!
Hemidemi 書籤:
這裡一般都是bookmark中文的,介面也中文,所以感覺還蠻親切囉,英文覺得難背 他中文網站名稱叫黑米,應該比英文簡單太多了
使用方式蠻簡單的,在你的TT Blog管理介面的範本中編輯你目前的skin,找尋一下[##_article_rep_desc_##] 把它加在其後即可..
注意要將以下粗體字轉成你自已blog 的url 才行喔!!
<a href=”http://www.hemidemi.com/user_bookmark/new” onClick=”window.open('http://www.hemidemi.com/user_bookmark/new?description=&via=sticker&url='+encodeURIComponent('http://herolin.webhop.me[##_article_rep_link_##]')+'&title='+encodeURIComponent('[##_article_rep_title_##]'), 'HemiDemi','toolbar=no,width=1024,height=768');return false;” title=”add to HemiDemi”><img src=”http://www.hemidemi.com/sticker/user/www.braverobbin.com.gif” border=”0″ alt=”add to HemiDemi” /> HemiDemi</a>
如果你想換張圖,就自已到 http://www.hemidemi.com.tw/tools/sticker 選一張再置換上述的img tag's src 即可!!
Delicious 書籤:
這個應該是網路書籤最有名的,不過是國外的,所以介面是英文可能互動性會降低許多!
使用方式更簡單了 ,只要在你的TT Blog管理介面的範本中編輯你目前的skin,找尋一下[##_article_rep_desc_##] 把它加在其後即可..
<a href=”http://del.icio.us/post” onclick=”window.open('http://del.icio.us/post?v=4&noui&jump=close&url='+encodeURIComponent('http://herolin.webhop.me[##_article_rep_link_##]')+'&title='+encodeURIComponent('[##_article_rep_title_##]'), 'delicious','toolbar=no,width=700,height=400'); return false;” title=”add to delicious”><img src=”http://images.del.icio.us/static/img/delicious.small.gif” border=”0″ alt=”add to delicious” /> del.icio.us</a>
加完後到前台一看就能看到你每篇文章後都有你加上的網路書籤Icon可以提供網友加入他的網路書籤
我的加法如下:
<div class=”article”>
[##_article_rep_desc_##]
</div>
<!– 就加在這裡 –>
才在前兩週升級了TT,撰寫幾篇文章,也把在先前最怕的文章引用給打開,原本想說新版本會不會有改善,不過看到後台的管理模式還是要用被動的防止,就大概知還是老樣子,過了一週 ~唉! 果不其然,才開了二~三篇文章就被五六百篇的垃圾引用給淹沒了…好~那就來場阻擋垃圾引用大作戰…
首先,要知怎麼擋之前要先瞭解什麼是文章引用,看來目前很多人已經有Blog 但是知道文章引用的可以說是少之又少,那什麼是文章引用呢,它也是blog才專有的,最主要是希望同一種相同主題的文章,透過Blog的Trackback 的功能,將同一主題的文章串連起來,讓閱讀者可以更方便的閱讀同主題文章,換言之,也是說當你看過別人的文章,而寫出自已的文章時,就可以把對方設為引用,這樣當別人在閱讀你的文章時可以知道參考或影響你的文章為何?而在閱讀被引用者的文章時,也可以知道他的文章影響了誰的文章或是和哪些文章有關連,一般被引用者也會覺得文章被引用會很有成就感,也是一種變向的鼓勵,所以大概知道文章被引用的好處了吧,那當然希望自已寫的文章能被引用到,如果都設定關閉,就有點無趣了,以下是參考文章及引用教學!(很諷刺的…他這篇文章在教導人如何引用,確不能引用….=.=|||)
福營部落格~Just Blog~ 如何串連相同主題文章(引用) Flash demo
所以接下來就要改造TT啦!!原本系統內部已經有可以依IP,關鍵字 等進行過濾,但世界之大,誰能有那麼多美國時間設定。在看了眾多文章及自已親身體驗,目前只有外國人會那麼無聊專門做一些rebot 來發垃圾引用,所以本次目標就定下來啦,先封鎖英文的網站名稱及文章subject,目前應該本站還沒到那麼國際化~^^ 所以如果網站名稱及文章的標題都沒有中文就進行封鎖(各位大大,請別無聊寫隻有中文的垃圾引用專門攻擊我!! 謝謝…=.=|||)。
在網路上找到了幾篇文章提到如何判斷中文字,因為本站是採UTF8所以就使用了以下的作法,如果是Big5請自行更換函式,目前所使用的是用Regular Expression判斷是否網站名稱及標題有無中文(目前該文章有建立引用),修改步驟如下:
1.請找到TT blog\trackback\item.php
2.請Search requireComponent('Tattertools.Data.Trackback'); keyword ,在之前寫就可以啦!!
3.加上 if (!ereg(“[\x80-\xff].”, $site.$title)) $filtered=1; 如果非中文就會自動丟到回收區去!!
好啦~簡單吧!! 這樣就省事多啦!! 嗯!! 看來初步的 阻擋垃圾引用大作戰…算是成功啦!!
還是要提一下 各位大大,請別無聊寫隻有中文的垃圾引用專門攻擊我!! 謝謝…=.=||










近期留言